15 of the Best Google Fonts by the Numbers in 2022

There are 1052 distinct Google Font families available for absolutely free (at the moment of writing this article). This is a huge number of options! It's not surprising that you're looking for help in finding the needle among the haystacks with an extensive list of the top Google Fonts.
Visit Our Video guide to the Best Google Fonts
The Reasons to Use Google Fonts?
There are a myriad of font repositories available on the internet. So why is it Google Fonts different?

Firstly, it's free! In addition, Google Fonts are maintained and distributed through Google and Google, so that they're secured. There numerous shady websites which allow users to download no-cost fonts. However, who knows what other goodies you'll find from those fonts?
The quality of the fonts found available on these sites can be in doubt as well.
There are also no complicated licensing limitations. Each font in Google Fonts are free to use. Google Fonts catalog are open libre and can be used for commercial purposes. You are able to download or incorporate them in your website as well as make use of them for print designs.
While there's not a unified license, all fonts included in the repository are licensed under an open license. Open Font License.

Others "free fonts" aren't always free, and are accompanied by a range of unclear licensing rules which could put the user in hot water if you do make a mistake. However, Google Fonts don't come with the same difficulties.
-advanced-cta>
What should you look for in the Google Font
This may appear to be something of a minor issue however it can make an important factor in whether someone leaves your site before they have a chance to return or in to be a long-term user or customer.
The right font to choose is something that graphic designers have spent hours learning, however, if you keep certain guidelines in mind, it is possible to select a gorgeous font to use on your web site.
- is a good fit for your brand: This may be the most important element. Websites that are successful have an appealing font that reflects their individuality while also being accessible and that fits with the latest design. As an example, Apple and Iron Maiden have distinct fonts yet they all fit into their style.
- readabilityThe the second and most important aspect is the accessibility. The most groovy or bizarre font could be perfect for the style of your business, but If your clients can't understand the font, they'll have no choice but to walk away. So, the fonts you use must be clear and professional.
- body or display font:Display fonts are suitable for headers of large size or printing projects. They are able to afford being not as legible in order to make use of their unique designs. Body fonts' main goal is their readability since they'll be the mainstay of your website.
- The mood and the intention:Just like any artistic art, the artists create styles to suit specific moods or configurations. A majority of fonts have instructions on the process of their creation and what you can do with the fonts. You can use them to determine if you're using the right font for your needs.
The 10 Top Google Fonts in 2022 (According to the wisdom of the Crowds)
How do you create a list of top Google Fonts when so much of this information is subjective? We wouldn't want the entire listing to reflect bias. So, we'll use our data and create an inventory of the most well-known Google Fonts.
We'll be using Google Fonts analysis to trust in the wisdom of the masses. With more than 50 trillion view of fonts, Google has just a small amount of information draw from.
Ready? We're ready to dive right in!
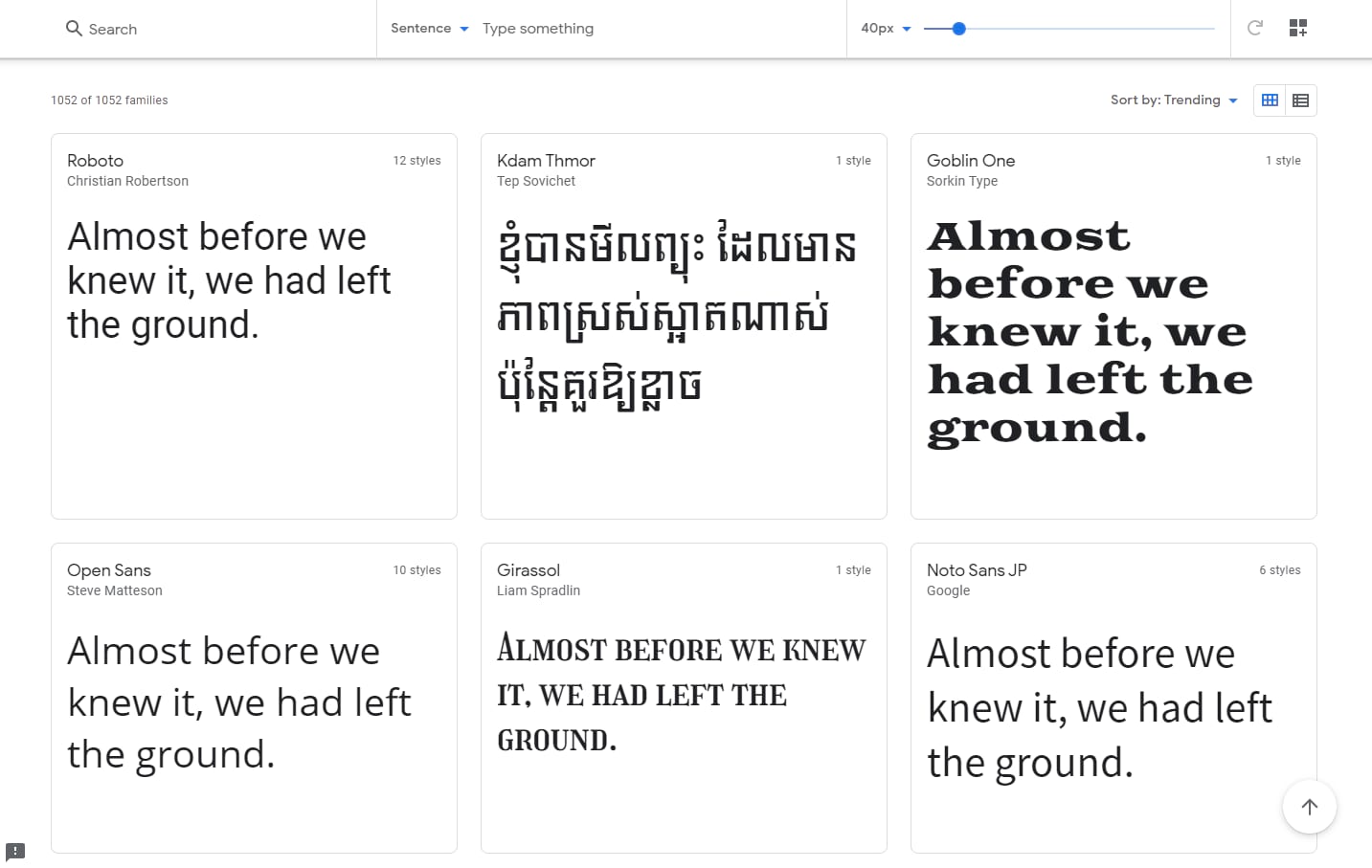
1. Roboto

Long-running top spot, and the font that is most popular, Roboto is a sans serif font by Christian Robertson that Google developed to be the default font on Android. The font is now extremely popular and has 12 different styles and features several appearances in Google Fonts' analytics.
As an example, Roboto is the most well-known font. It's not the only one. Roboto Condensed is the 6th most popular font. Roboto Slab appears in the top 12!
2. Open Sans

3. Lato

Lato is another font that is popular of Lukasz Dziedzic. There is a fascinating background to its style that combines conflicting objectives, which resulted in an original light sans-serif font.
4. Montserrat

Montserrat can be described as an sans-serif font created by Julieta Ulanovsky, who lives in the named Montserrat neighborhood in Buenos Aires. There are 18 distinct styles, ranging from light to heavy there is a wide range of options.
5. Oswald

Oswald is a sans serif font initially developed by Vernon Adams. It was developed using the distinctive Alternate Gothic style in mind and is evident in the striking strokes.
6. Source Sans Pro

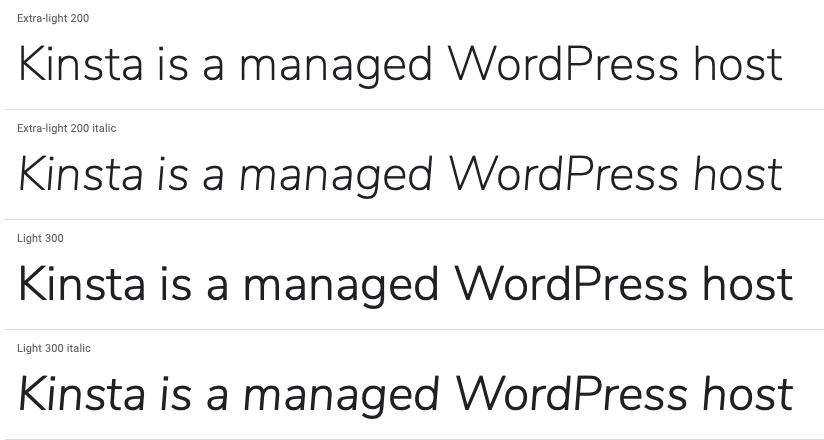
Source Sans Pro is a sans-serif font designed for Adobe and the company's first open source font. It was designed by Paul Hunt, its light letters make it clear and easy to read.
7. Slabo 27px/13px

Slabo is a serif typeface designed by John Hudson of Tiro Typeworks. The font was specifically created to work with certain sizes, that is, either 13px or 27px according to your requirements.
8. Raleway

9. PT Sans

CSS0_PT Sans was designed specifically for those who are part of the Public Types of Russian Federation which, in turn, comprises the Latin as well as Cyrillic characters. Additionally, there are a variety of fonts that belong to the PT family, such as the serif option.
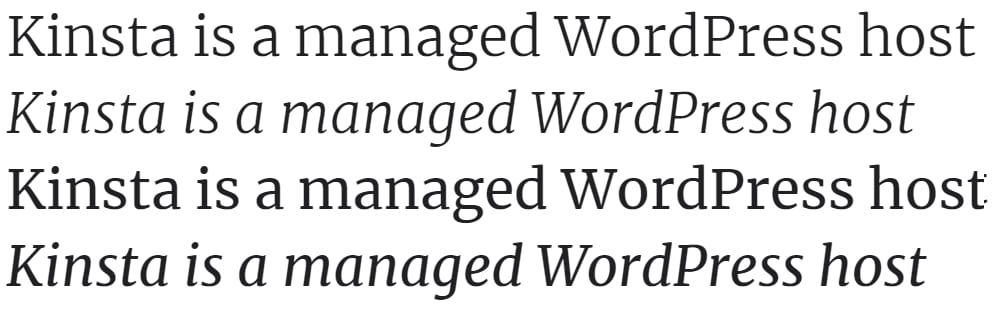
10. Merriweather

Merriweather's name is a reference to the concept of a pleasing design which is exactly what the designers wanted to convey with their design. Although not as well-known, Merriweather Sans is a companion project that works exceptionally effectively with the Merriweather font.
Are you interested in knowing the ways we have increased visitors by 1000 percent?
Join the 20,000+ who receive our newsletter every week with insider WordPress tricks!
Bonus Fonts and Up-And-Comers
Based on the data the fonts listed below are among the most popular Google Fonts. However, only showing those that are most popular will not benefit emerging fonts that aren't yet getting the recognition they deserve to be displayed in the statistics.
Below are our top picks that did not make an appearance on the very top of charts.
11. Noto Sans / Serif

Noto is a font created by Google which is available in serif and non-serif variants. The font is regularly updated as well as nearly 100 fonts from Noto, and new ones coming in every day!
Its aim is to encompass all alphabets and symbols in various languages, while keeping its distinctive design is compatible with many font families. The derivatives are popular, such as Noto Sans KR and Noto Sans JP.
12. Nunito Sans

Nunito Sans can be described as a serif-free option that's becoming more popular. The number of people using it tripled between the year the years of 2018 and 2019 and is only getting increasingly popular each year.
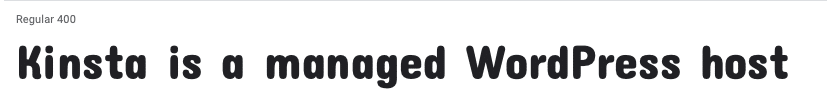
13. One Concert

The Concert One is an round ugly typeface, which makes for great headlines. The unique design will be sure to attract attention.
14. Prompt

Prompt is a sans serif font by Thai communications design company Cadson Demak. It's loop-free (the Thai equivalent of sans-serif) and contains as well Thai as well as Latin characters.
15. Work Sans

Work Sans is a serif-free font that is optimized for screen. It is recommended by the designers to use middleweight styles that is between 14px to 48px.
How to Design the Most Effective Google Fonts Combinations
If you think trying to pick a type in Google Fonts was difficult then wait until you attempt to combine them for your website! It's not an issue you need to tackle (unless you're planning to). It's possible to use a variety different methods to find the most effective Google Fonts combinations.
In the beginning you can visit Google Fonts' Google Fonts website itself will provide popular pairings when you scroll to the bottom of the page:
In addition, you could make use of a website like the Font Pair for further ideas.
The Best Practices to Use Google Fonts on WordPress
After you've found the best fonts for your site Below are some of the most effective ways to utilize Google Fonts on WordPress.
Limit the Font Weights You Choose to Use
This guideline's implementation is extremely vital!
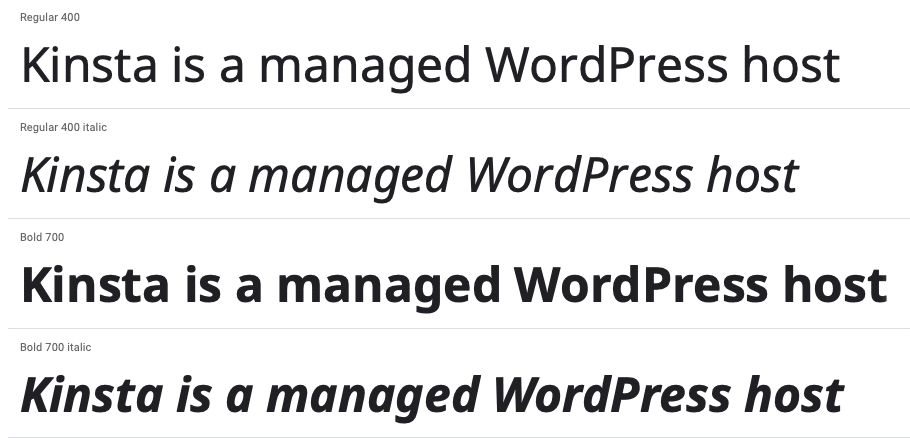
In the case of most fonts, the most common rule is to apply three weights at a minimum:
- Regular
- Italic
- Bold
The majority of WordPress websites that we are seeing are skipping italics instead of using two font sizes.
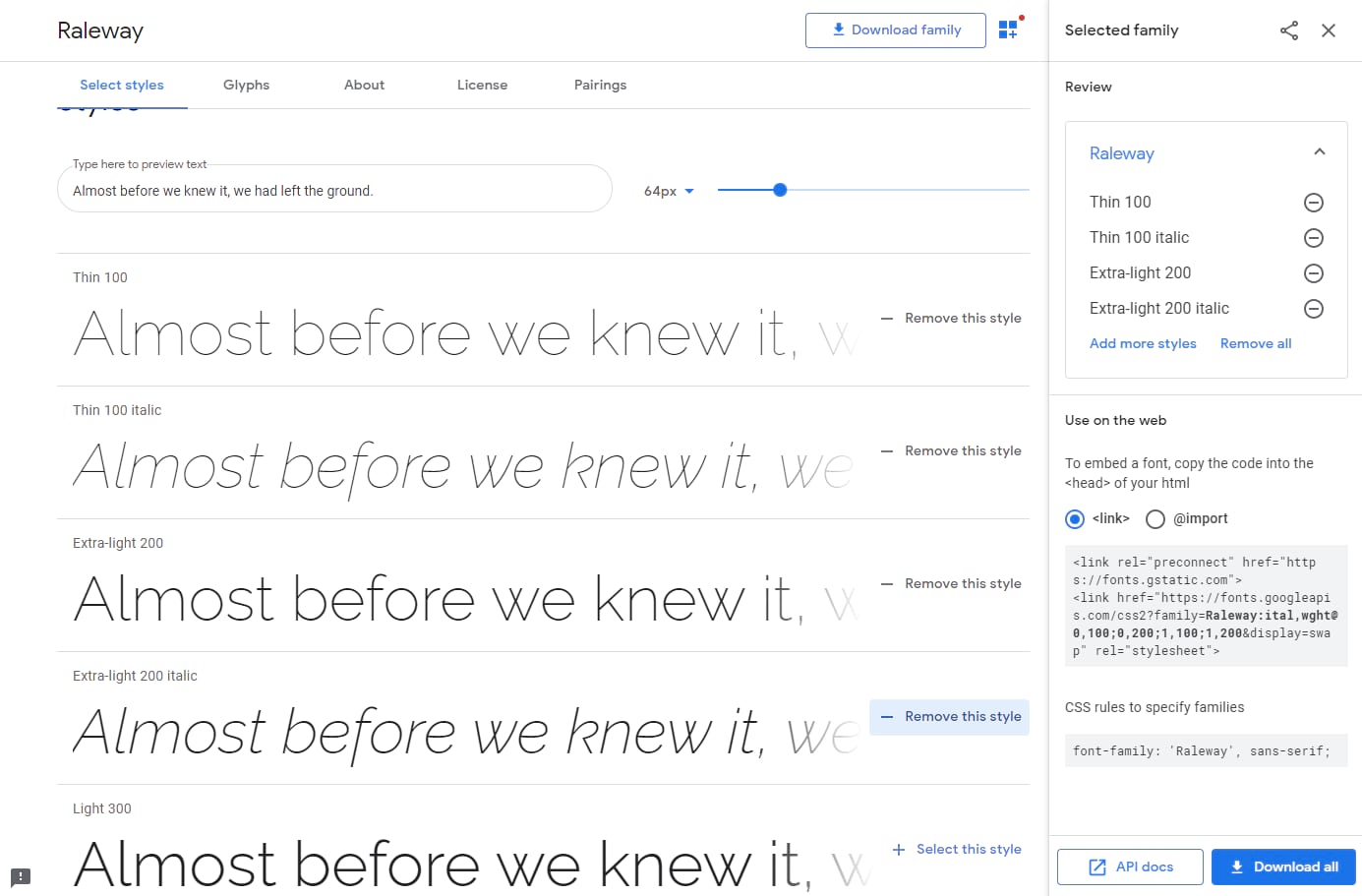
If you embed Google Fonts yourself, you are able to choose which weights you want to add. Start by visiting the page for a font and select the font style. select this typenext to the one that you'd like.

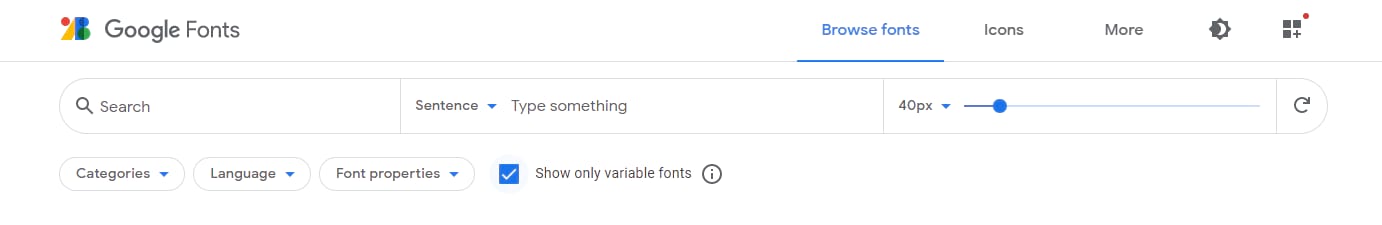
Fonts that are variable are starting to be popular and accessible to all browsers of the present. They are amazing as they permit a single font to change into a variety of features. Google Fonts has plenty of different fonts that you can choose from as well as the ability to restrict the search results to specific fonts.

You might want to consider hosting Google Fonts Locally
Select a Font Which will be Updated
The fonts you choose to use are similar to WordPress themes and plugins -and over time, they get updates and enhancements to improve their performance. Although the dangers of using a font aren't nearly as serious like those of WordPress plugins or themes, it could nonetheless be helpful to choose one that has regular updates. As an example it is the Noto family of Google is receiving periodic updates from 2014.
As the majority of the fonts listed here are highly regarded, it's the case that every font that's on the list will be receiving frequent updates and upgrades. If you choose to leave the list and choose a font that you like, being sure the one you select is popular enough to draw attention is never a bad thing.
Remember Accessibility
As per the World Health Organization in its data collection from 2015, about 253 million individuals suffer from sight impairment The majority of them blind and 217 million suffer from moderate to severely impaired vision. Additionally, the number of those suffering from some kind of vision impairment has increased to 2.2 billion in 2022.
In the case of Google Fonts it is possible the option of deciding how your font appears by using CSS like the color and size. Make sure to comply with guidelines for Web Content Accessibility Guidelines (WCAG) 2.0. This will make sure your website's content is accessible to anyone.
These guidelines are designed to ensure that content is accessible to a wider range of disabled people that include blindness and poor vision, deafness , and hearing loss, learning difficulties, mobility limitations and cognitive limitations as well as speech and photosensitivity and other combinations of them. The guidelines are: Web Content Accessibility Guidelines (WCAG) 2.0
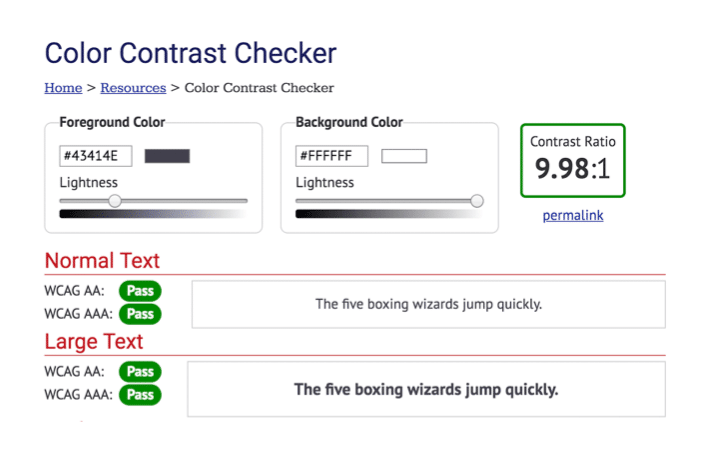
A crucial guideline to follow is contrast of colors. Our font appeared too light for an earlier version of the site, users expressed their displeasure because it was difficult to comprehend. What you don't want to create great material only to see it put strain on eye strain!
It is possible to use a program such as WebAIM's Color Contrast Tester available from WebAIM to check the font's colors are in line with the guidelines of WebAIM. You can, for instance, observe that the colors of the blog post have were able to pass the test.

How do I add Google Fonts to WordPress
After you've got a font chosen, the next stage is to upload it to your site. With the help of Google Fonts, this task is a lot easier than it is in the past.
Imagine that you wish to integrate an online font. If that is the situation, you'll have three optionsto choose from: using a plugin, such as Simple Google Fonts or Google Fonts Typography, making use of Google Fonts API to upload the font, using Google Fonts API to upload the font onto your website and then downloading the font manually and uploading it to your website.
Summary
Google Fonts are fantastic and are used by hundreds of sites. They help make web browsing more enjoyable, open, fast and easy to access through strong typography and iconography concepts.
For a more pleasant overall experience for customers, we suggest to follow the most effective font practice like limiting the weight of fonts or hosting local fonts (if necessary) as well as adhering with accessibility standards.
Cut down on time, expenses and increase site performance:
- 24/7 help and support assistance from WordPress hosting specialists, 24 hours a day.
- Cloudflare Enterprise integration.
- Reaching a global audience with 29 data centers across the globe.
- Optimization using the integrated Application for Performance Monitoring.